7 cách tăng CTR cho banner

Tham khảo bài viết Viewable Impressions – Xu hướng mới của quảng cáo hiển thị để biết các banner đang bị lãng phí thế nào.
Với một ngân sách quảng cáo hạn chế, việc tăng hiệu quả của mỗi quảng cáo luôn là bài toàn khó đối với các Marketer. Bài viết 7 cách tăng CTR cho banner hy vọng sẽ giúp bạn cải thiện được chỉ số CTR cho các banner quảng cáo.
1. Ánh mắt hướng tới người xem
Một thiết kế bắt mắt (eye-catching) nghĩa là nó có khả năng thu hút ánh mắt của khách hàng. Không có gì thu hút ánh mắt của mình bằng một ánh mắt khác nhìn chằm chằm vào mình. Phản xạ tự nhiên của con người lúc này là nhìn lại vào ánh mắt đó.

Quy luật này được sử dụng rộng rãi trong hội họa, điện ảnh, nhiếp ảnh… Với thiết kế banner quảng cáo, việc đưa một nhân vật có ánh mắt nhìn chằm chằm hướng tới người xem là khá phổ biến, và luôn đem lại hiệu quả tốt.

Hai mẫu quảng cáo trên có CTR khá cao, bằng 300% so với các banner thường
2. Màu của banner
Thử nghiệm cho thấy những màu đỏ sẫm, booc đô, sẫm…thường có hiệu quả khá tốt. Lý giải cho việc này là vì hầu hết các website hiện nay đều sử dụng background trắng. Các màu sẫm của bạn tạo nên sự tương phản rõ rệt. Thu hút ánh mắt người dùng vào banner
Tất nhiên đây là một kết luận quy chụp. Yếu tố màu sắc tùy thuộc cảm quan, sở thích của mỗi nguời. Hơn nữa, việc sử dụng màu nào còn tùy thuộc việc xây dựng nhận diện thương hiệu của từng đơn vị.
Trong quá trình chạy quảng cáo, mong các bạn tiếp tục thử nghiệm và phản hồi.

Mẫu bên trái có CTR cao gấp 180% banner thường.
Mẫu bên phải mới chạy. Nhưng dự đoán sẽ có CTR cao.
Để rút ra kết quả tốt nhất. Các bạn sử dụng phương pháp test A/B như sau:
- Thiết kế 1 banner với hình nền trong suốt
- Copy làm 2 hoặc nhiều bản
- Phối cho mỗi bản một màu background riêng
- Chạy thử và kiểm tra
3. Con trỏ chuột
Đây thực ra là một chiêu trò đánh lừa thị giác người dùng. Cần rất hạn chế khi sử dụng. Phương pháp này dựa trên yếu tố tâm lý: người dùng máy tính luôn theo dõi vị trí của con trỏ chuột. Ánh mắt của họ sẽ di chuyển theo con trỏ chuột để định vị nơi cần đọc. Vì vậy việc tạo một con trỏ chuột trên banner có thể ngay lập tức thu hút ánh mắt người dùng

Banner bên trái có CRT bằng 400% banner thường.
Banner bên phải có CTR 350% banner thường.
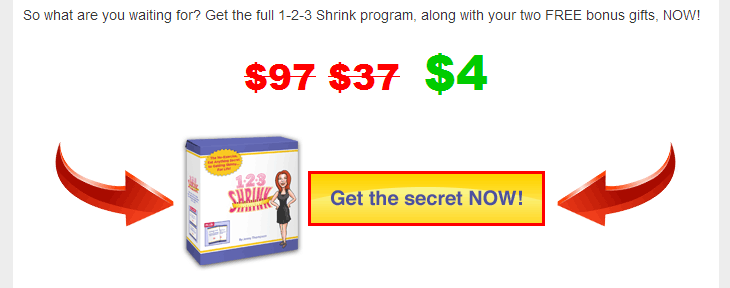
4. Những mũi tên
Giữa hàng loạt banner và content trên website, rất khó để người xem có thể tập trung vào điều gì đó quan trọng. Việc đưa mũi tên vào banner có tác dụng hút ánh mắt khách hàng vào nội dung mình muốn.

Ánh mắt đi theo hướng mũi tên chỉ gần như một phản xạ. Hãy xem banner sau:

Chỉ với một khoảng màu xanh đậm và viền frame hình mũi tên, banner này đã có ctr bằng 300% các banner khác.
5. Thay đổi Call to Action
Các Call to Action hiện nay đều gặp 3 vấn đề chính:
- Người dùng gặp quá nhiều Call to Action, dẫn đến nhàm chán, không chú ý
- Call to Action diện tích quá nhỏ, chỉ như trang điểm cho banner, chứ không phải là thành phần chính
- Ngôn ngữ của Call to Action quá nghèo nàn, quanh quẩn chỉ có: Mua ngay, xem ngay, click ngay
Khắc phục với từng vấn đề, ta có
- Thêm các điều hướng cho Call to Action để người dùng dễ thấy, dễ nhận biết

- Tăng diện tích Call to Action, dùng diện tích lớn, background tương phản, font chữ to
- Đổi text của Call to Action bằng từ ngữ sinh động hơn: Mua ngay => Tôi muốn mua; Xem ngay => Mua và làm đẹp hôm nay (với Mỹ Phẩm)…
6. Đơn giản và tập trung
Sự tối giản của banner giúp người xem tập trung vào object cần quảng cáo. Trào lưu chụp teen xóa phông cũng dựa trên nguyên tắc tương tự. Hình nền càng đơn giản, đối tượng càng nổi bật và thu hút

7. Sun Effects
Những banner có background như thế này rất thu hút ánh mắt người xem. Mọi ánh mắt sẽ được hướng dần về tâm banner


Trên đây là một số cách để tăng CTR cho banner. Những cách này có ứng dụng khá rộng rãi trong quảng cáo: Admicro, Facebook Ads, Google Display, hoặc các quảng cáo bạn muốn đặt trên web
Bài viết sẽ được tiếp tục cập nhật.
Rất mong sự góp ý của các bạn !